

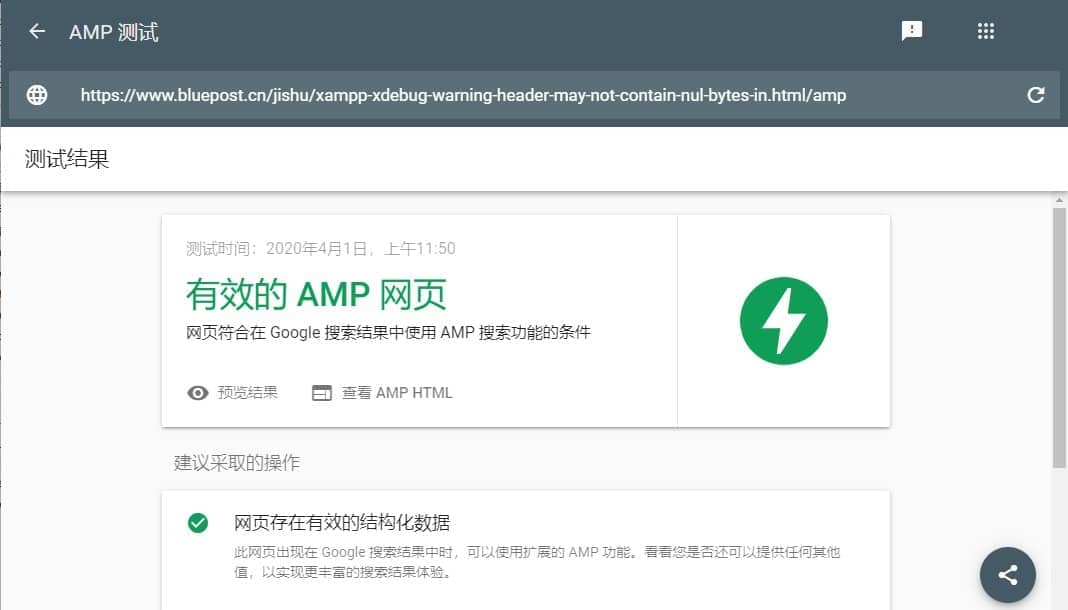
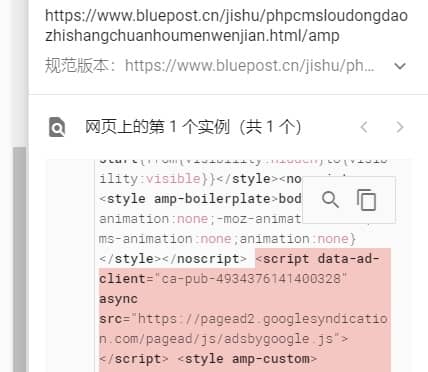
修改后Goolge AMP检测结果
网站加入Google Adsense代码时,在AMP端加入的代码和PC端加入的一样,导致Google Webmaster报错,提示“不允许使用自定义JavaScript”。将其修改为AMP专用的Adsense代码后恢复正常。这次的问题告诉自己:在修改网站AMP端代码时,一定要通过检测工具检查是否有误。
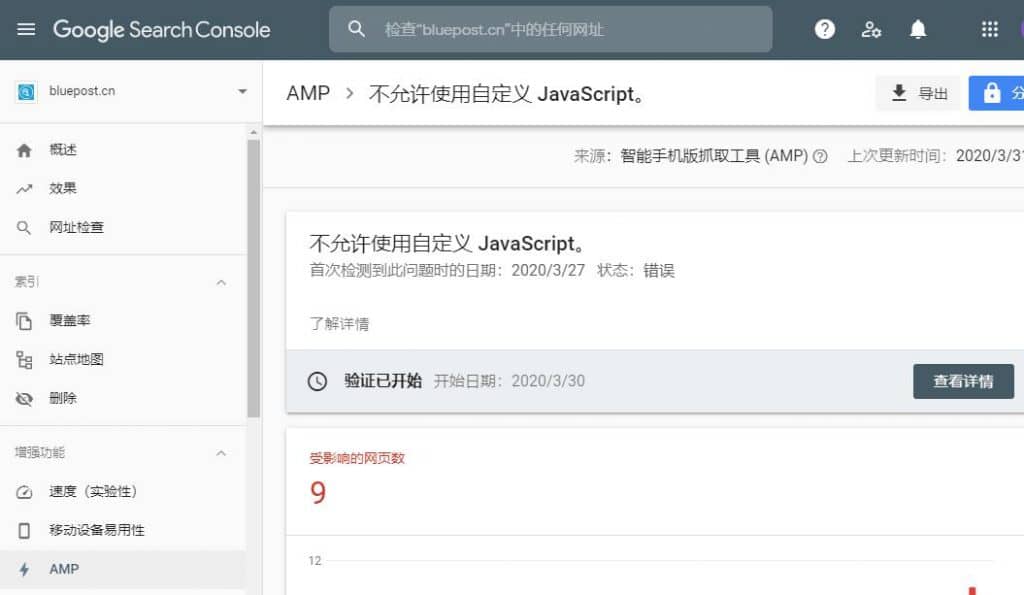
网站收到Google Webmaster发来的邮件,提示:Search Console 发现,您的网站受到了1 个 AMP 问题的影响:出现次数最多的错误。
错误可能会导致您的网页或功能无法显示在Google 搜索结果中。我们在您的网站中发现了以下错误:不允许使用自定义JavaScript。
1. 查看Google Webmaster错误提示信息,提示如下


2. 可以看到错误代码是由于加入的Google Adsense代码(此处加入的为非AMP专用代码)不符合AMP规范,导致报错。


3. 将Google Adsense代码更换为专用的AMP代码,再次检测正常。
通过这次的问题,告诉自己在修改网站AMP端代码时,一定要通过检测工具Google AMP Test来检查是否有误,避免造成不必要的损失。
转载请注明:半亩方塘 » Google AMP收录报错不允许使用自定义JavaScript
查看评论
找到问题关键了,但是不知道怎么把将Google Adsense代码更换为专用的AMP代码,往大神再详细指点一下,万分感谢
登录你的Adsense账号,在广告->概览页面里,没有启用AMP时点击【是否已有AMP网站】,如果已经启用,就点击【AMP已启用】按钮,之后打开的页面里,就有Adsense的AMP专用代码。
标记之间。复制 AMP 自动广告代码并将其粘贴在您要展示广告的网页上,紧跟在开始的 标记之后。详细操作:1. 登录您的AdSense帐号。2. 点击 广告 接着点击 概览 。3. 点击是否已有 AMP 网站? 4. 在“获取 AMP 网站的 AdSense 代码”页面上,启用让 Google 在您的 AMP 网站上放置展示广告。
复制 amp-auto-ads 脚本并将其粘贴在您网页的
终于找到了那个代码,再次感谢您详细指点。
搜索全网,只有这里介绍的简洁实用 :mrgreen:
您的肯定是我继续创作的最大动力 :cool:
您好,谷歌又提示网站有三个错误,AMP HTML标记的属性制定了一种无效的版式,标记“iframe”应被替换为等效的“amp-iframe”标记, HTML 标记中存在不允许的属性或属性值。 不知道这是怎么回事? 先谢谢不吝赐教
iframe在AMP中是不能使用的,需要换成"amp-iframe",你检查一下自己的代码是否包含iframe元素?记得改完使用Google AMP Test检查一下是否OK。
好的,谢谢指导:)
希望看到更多得SEO技能
欢迎关注我的博客,后续将在这方面更新更多文章。我们共同进步。